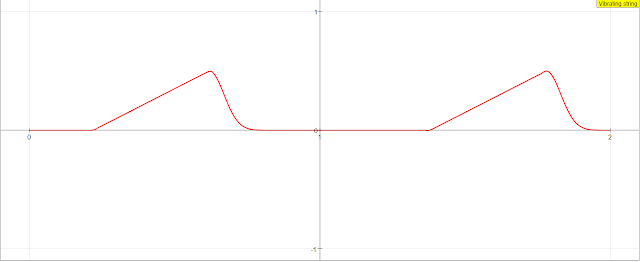
The Vibrating String JavaScript Simulation Applet HTML5
The Vibrating String JavaScript Simulation Applet HTML5
Instructions
Initial Function of the String
Selecting Initial Function in the combo box allows you to
toggle the initial functions selected
(Symmetric Gaussian)
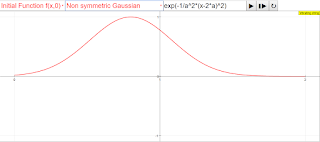
(Non-symmetric Gaussian)
(Symmetric Triangle)
(Non-symmetric Triangle)
(Sawtooth with Gaussian Decline)
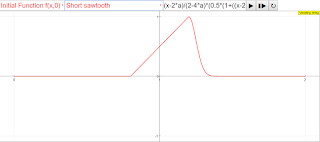
(Short Sawtooth)
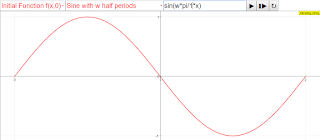
(Sine with w half periods)
Do note that we can edit the function field box directly to customize
our own initial function as well!
(Custom: sin(w*pi/1*x) )
(Custom: sin(2*w*pi/1*x) )
(Custom: tan(w*pi/1*x) )
Others: Variable Sliders and Field Box
Adjusting these controls affect their respective functions.
The Speed Slider will manipulative how fast the simulation will move.
While the Parameter slider and Sine Param Field Box will affect the individual functions.
Toggling Full Screen
Double clicking anywhere on the panel will toggle full screen.
(Note that this won't work if the simulation is running.)
Play/Pause, Step and Reset Buttons
Plays/Pauses, steps and resets the simulation respectively.
That is all, do enjoy the simulation in the link below: