Two Dimensional Vector Fields JavaScript Simulation Applet HTML5
Two Dimensional Vector Fields JavaScript Simulation Applet HTML5
Instructions
Function Combo Box
Toggling the various functions will give you their respective paths/shapes.
(Twin Vortices)
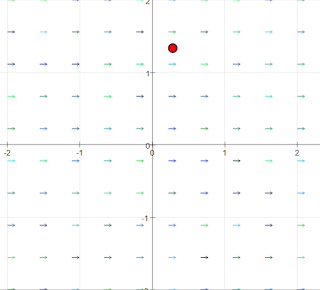
(Constant to the Right)
(Constant to the Left)
(Constant Diagonal)
(Radical Outward)
(Radical Inward)
(Vortex Right)
(Vortex Left)
(x-line Attractive)
(y-line Repulsive)
(Vortex and Source)
(Twin Source and Drain)
Note that when selecting the respective functions,
the fields in ax and ay change respectively.
You can also edit the formulae in both fields to give your own pattern.
Arrow Size Slider
Adjusts the size of the arrows in the fields.
Draggable Red Ball
This can be done by dragging the centre of the red ball to anywhere on the panel.
Note that it will only move within the vector fields.
Toggling Full Screen
Double clicking anywhere on the screen will toggle full screen.
(Note that this won't work if the simulation is playing.)
Play/Pause and Reset Buttons
Plays/Pauses and resets the simulation.
That is all. Do enjoy the simulation in the link below: